| Remiw | 2 #21 |
|
|---|---|---|
|
J'aime glander ici
 
Inscrit: 03/01/2011 18:43
Post(s): 5739
Karma: 335 |
Citation :
Oui c'est clair mais je voulais plus parler niveau sécurité que techniquement 
Contribution le : 21/06/2016 11:01
|
|
 Signaler Signaler |
||
| Wiliwilliam | 3 #22 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
Version 0.1.3 (16:00 Ma 21/06/2016)
+ harmonisation des boutons de la messagerie + changement de certain emotes + texte centré dans les menus déroulant + réduction verticale de la taille du menu à gauche + suppression de l'espace entre les cases forum et sous-forum + harmonisation du curseur de type pointer sur les boutons d’interaction + suppression du bouton de downvote + changement de l'icône de upvote en carotte + rajout d'une ombre au survol des boutons Donc oui, j'ai viré le bouton de downvote. C'est un choix. J'avais expliqué mon point de vu sur le topic dédié au système de vote. Et oui,  j'ai mis une petite carotte, et ça rend pas trop mal je trouve :lol: j'ai mis une petite carotte, et ça rend pas trop mal je trouve :lol:sinon, j'ai du mal à identifier les lignes grises j'ai l'impression que ce sont des trous autour des cases et non une bordure, parce que quand je change la couleur du background du tableau en entier, ces "bordures" prennent la couleur du background que je mets.. Etrange :bizarre:
Contribution le : 21/06/2016 16:09
|
|
 Signaler Signaler |
||
| SonyDian | 2 #23 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 03/03/2009 22:44
Post(s): 4787
Karma: 3671 |
@Wiliwilliam_
Une karotte c'est pénible de devoir corriger à chaque fois:p Bravo pour tout le boulot que tu fais
Contribution le : 21/06/2016 16:16
|
|
 Signaler Signaler |
||
| Alex333 | 2 #24 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 07/07/2008 12:56
Post(s): 26241
Karma: 13552 |
Citation :
Je comprends pour les karottes Par contre je n'ai pas vu aparaitre celles-ci :gratte: Faut faire une manip pour mettre a jour ? En tout cas c'est génial tout ca. Ca permet de tester des apparences que le grand chef sera libre d'appliquer derriere. Le tout en donnant a chacun la possibilité de participer. Vraiment cool ! EDIT : Et y a qq smiley qui ne s'affiche plus dans la messagerie -> Fenetre smiley. Bug ?
Contribution le : 21/06/2016 16:29
|
|
 Signaler Signaler |
||
| Wiliwilliam | 2 #25 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
@Alex333
Action manuelle, le truc automatique marche pas (en tout cas pas chez moi) Citation :
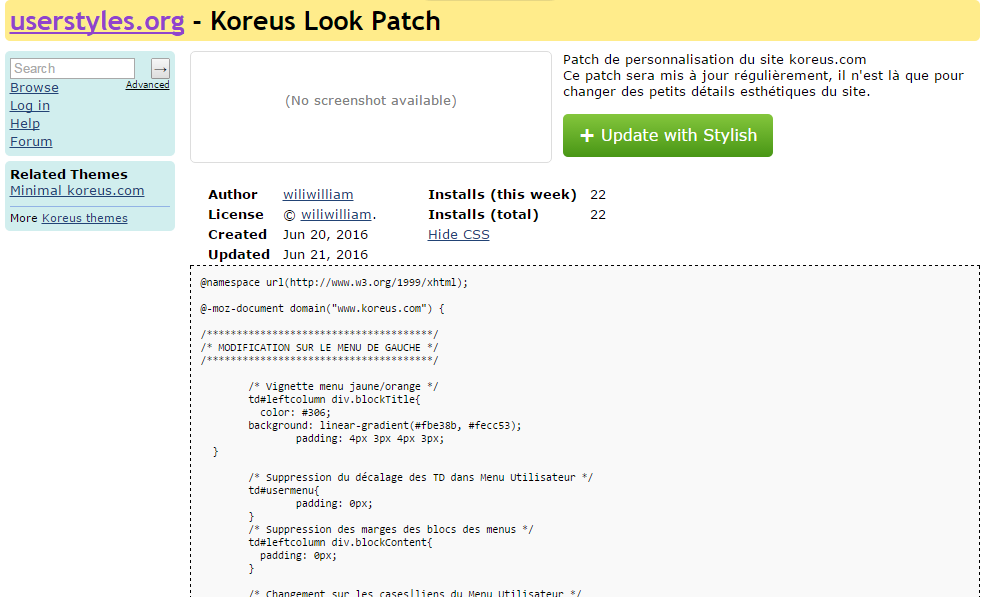
Sinon, je ne vois pas ça comme le design d'une version 2.0 du site. Surtout que de ce que j'ai compris, on va plutôt partir sur quelquechose comme les pages média. Non, je vois ça plus comme un "thème alternatif", qu'on peut installer si on veut changer un peu le look. Y a ça sur pas mal de forum, des thèmes sélectionnables par l'utilisateur. Pour les émôtes, j'ai pas ce problème :gratte: Par contre je me rends compte que même manuellement la mise à jour ne s'effectue pas sur Chrome... wtf Du coup pour chrome, tu peux faire un copier coller du code depuis cette page là: https://userstyles.org/styles/129215/koreus-look-patch (appuie sur "Show CSS"). Tu colles tout ça dans le stylish directement 
Contribution le : 21/06/2016 16:35
|
|
 Signaler Signaler |
||
3 #26 |
||
|---|---|---|
|
Fantôme
|
@Wiliwilliam_ j'ai un proxy au boulot qui me bloque l'accès à toutes les images provenant d'imgur (du coup niveau logo et karottes c'est niet)
Ça me fait juste penser en fait que si l'hébergeur tombe ton design aussi.
Contribution le : 21/06/2016 16:41
|
|
 Signaler Signaler |
||
| Wiliwilliam | 2 #27 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
@Iksvihii les images ne proviennent pas d'imgur, elles proviennent de koreus
 c'est uploadé sur le serveur de koreus. J'ai bien fait gaffe justement. Donc si koreus tombe ... ben pas besoin du design :lol: c'est uploadé sur le serveur de koreus. J'ai bien fait gaffe justement. Donc si koreus tombe ... ben pas besoin du design :lol:j'ai un peu testé avec chrome. alors même en copiant collant ça marche pas bien. Je pense que Stylish n'est pas bien optimisé pour Chrome. Du coup la seule solution c'est de supprimer le thème et de le réinstaller. Le lien est disponible dans le premier post, c'est très rapide à faire.
Contribution le : 21/06/2016 16:43
|
|
 Signaler Signaler |
||
2 #28 |
||
|---|---|---|
|
Fantôme
|
@Wiliwilliam_ autant pour moi j'ai toujours considéré que le système d'hébergement de Koreus passait via imgur (comme l'URL est img.mu, je sais pas, je fumais trop ce jour-ci :-D)
Bon cela étant du coup le proxy m'annonce cet URL comme étant à risque pornographique. Va falloir qu'on m'explique pourquoi haha 
Contribution le : 21/06/2016 16:51
|
|
 Signaler Signaler |
||
| Alex333 | 1 #29 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 07/07/2008 12:56
Post(s): 26241
Karma: 13552 |
Citation :
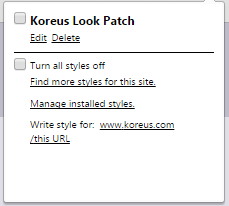
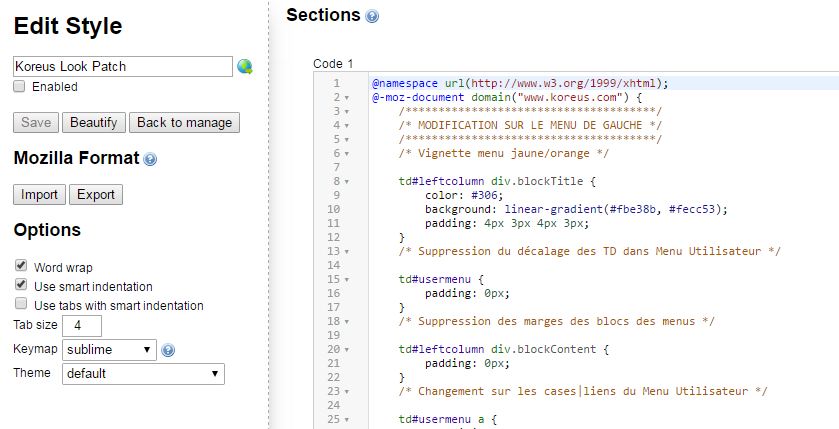
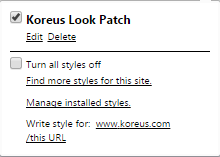
Entendu pour l'objectif que chacun puisse avoir sa mise en forme un peu perso du site. Cool. Et desolé de faire le relou, mais pour l'instant je n'arrive pas a éditer moi-meme le CSS (du coup peut etre que d'autres auront des pbl). La procédure suivante est bonne ? - 1. Je copie le code via "show CSS"  - 2. Sur Stylish, je clique sur "edit"  - 3. Je colle le code dans "Section". Et je clique sur "save" a gauche ? (avec la case "enable" cochée)  - 4. Sur Stylish, je veille a ce que seule la case "Koreus Look Patch" soit cochée  - 5. Je retourne sur koreus, je recharge la page et voila
Contribution le : 21/06/2016 17:02
|
|
 Signaler Signaler |
||
| Celine_Dion | 2 #30 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 31/08/2013 16:52
Post(s): 4163
Karma: 1153 |
Même après la maj j'ai pas les carottes :bizarre:
Contribution le : 21/06/2016 17:26
|
|
 Signaler Signaler |
||
| Wiliwilliam | 3 #31 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
ouai, sur chrome il semblerait que la mise à jour ne marche pas. l'extension stylish ne récupère pas le changement.
Du coup il faut supprimer le thème et le réinstaller comme si vous le faisiez pour la première fois. C'est nul je suis d'accord mais je peux rien faire pour changer ça 
Contribution le : 21/06/2016 17:38
|
|
 Signaler Signaler |
||
| Djoach | 2 #32 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 13/08/2008 11:42
Post(s): 4082
Karma: 2514 |
Chez moi, avec Firefox, tout fonctionne bien, j'ai la karotte.
La seule chose que j'ai eu à faire, c'est de me rendre là : https://userstyles.org/styles/129215/koreus-look-patch et cliquer sur le bouton vert pour mettre à jour le style qui donc maintenant est bleu : 
Contribution le : 21/06/2016 17:43
|
|
 Signaler Signaler |
||
| Alex333 | 2 #33 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 07/07/2008 12:56
Post(s): 26241
Karma: 13552 |
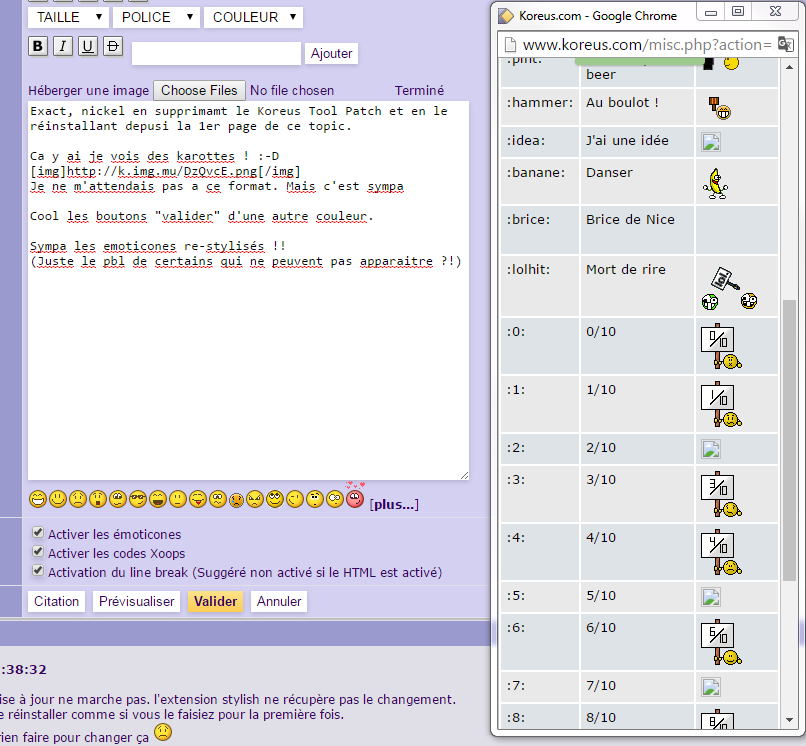
Exact, nickel en supprimamt le Koreus Tool Patch et en le réinstallant depusi la 1er page de ce topic.
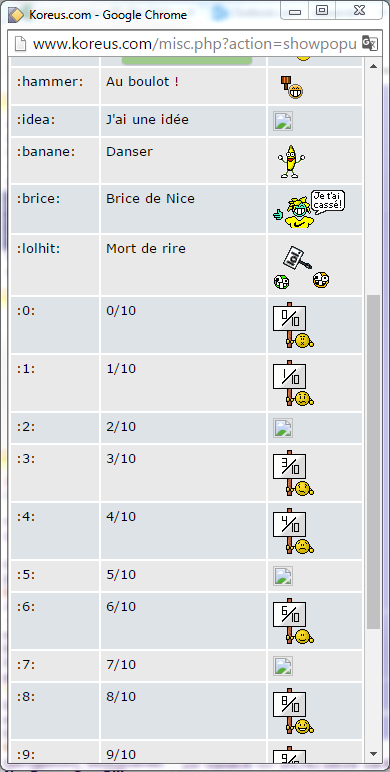
Ca y ai je vois des karottes !  Je ne m'attendais pas a ce format. Mais c'est sympa Cool les boutons "valider" d'une autre couleur. Sympa les émoticones re-stylisés !! Tres jolis ! Juste, comme évoqué, le pbl de certains qui ne peuvent pas apparaitre ?! (tout ceux visible sur l'image la) 
Contribution le : 21/06/2016 17:47
|
|
 Signaler Signaler |
||
| Djoach | 1 #34 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 13/08/2008 11:42
Post(s): 4082
Karma: 2514 |
Bon par contre, moi, contrairement à @Wiliwilliam_ je veux conserver le downvote, donc si vous voulez faire comme moi, dans le fichier de style de Stylish modifiez :
par Pour le moment j'ai repris l’icône d'origine du downvote, si j'ai le temps ce soir, je ferais un icône de bâton (en 16x16 pour respecter ton choix wili  ), qui me sembler aller de paire avec le Karotte:-p ), qui me sembler aller de paire avec le Karotte:-p
Contribution le : 21/06/2016 18:01
|
|
 Signaler Signaler |
||
| Wiliwilliam | 2 #35 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
@Alex333 je n'ai pas modifié ces emotes. Si tu désactives le thème, ils se chargent?
@Djoach  par contre t'as pas à t'encombrer avec un ajout, tu peux simplement supprimer le .arrow-down{display: none;}
Contribution le : 21/06/2016 18:05
|
|
 Signaler Signaler |
||
| Insert | 2 #36 |
|
|---|---|---|
|
J'aime glander ici
 
Inscrit: 06/07/2010 18:11
Post(s): 7720
Karma: 2193 |
@Djoach
Niquel ça ! Maintenant, j'hésite à reprendre les anciens émoticônes, je les aimais bien moi ^^ Puis je m'étais fait un roll avec les yeux qui... roll justement Le nouveau a perdu ce côté méprisant ^^ D'ailleurs, ça me fait penser que certains non plus vraiment la même signification, ça sent le quiproquo à l'avenir...
Contribution le : 21/06/2016 18:06
|
|
 Signaler Signaler |
||
| Wiliwilliam | 1 #37 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
bon ok
 j'avais un doute mais du coup vous le confirmer, y a des trucs qu'il ne faut pas que je touche j'avais un doute mais du coup vous le confirmer, y a des trucs qu'il ne faut pas que je touche  Je remettrai le downvote et les émote classiques à la prochaine update
Contribution le : 21/06/2016 18:08
|
|
 Signaler Signaler |
||
| Djoach | 2 #38 |
|
|---|---|---|
|
Je masterise !
 
Inscrit: 13/08/2008 11:42
Post(s): 4082
Karma: 2514 |
Citation :
En effet, mais comme j'avais déjà dans l'idée de mettre le bâton, et qu'après coup je me suis rappelé que là, je suis pas sur mon pc et que donc j'ai pas photoshop, je me retrouvais limité pour faire mon petit icône ^^ d’où le, la suite ce soir 
Contribution le : 21/06/2016 18:09
|
|
 Signaler Signaler |
||
| Alex333 | 0 #39 |
|
|---|---|---|
|
Je poste trop
 
Inscrit: 07/07/2008 12:56
Post(s): 26241
Karma: 13552 |
Citation :
Mince t'as raison, meme en normal sans le Stylish, les emoticones correspondants ne s'affichent pas. A signaler par un ticket ? Ca le fait pour vous tous aussi ? (moi sur Chrome) 
Contribution le : 21/06/2016 18:14
|
|
 Signaler Signaler |
||
| Wiliwilliam | 1 #40 |
|
|---|---|---|
|
La loi c'est moi
 
Inscrit: 07/04/2012 19:19
Post(s): 39962
Karma: 20430 |
perso ça me le fait ni sur chrome ni sur firefox (stylish activé ou non)
Contribution le : 21/06/2016 18:16
|
|
 Signaler Signaler |
||






